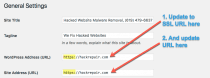
So Google says, “HTTPS is now a ranking signal”, and you’ve just installed your SSL certificate, then checked it against the SSL Checker or JitBit SSL Checker. That was the easy part.
So, now you are just about ready to flip the switch for SSL by updating your website address within the WordPress settings, right?
![]() Hands up!
Hands up!
Stop right there!
Configuring and preparing a WordPress site for an SSL certificate may require a few more steps than simply installing and updating your WordPress “General Settings” URL.
Below is what I learned after dedicating several hours setting up my own SSL certificate. I hope you’ll find this WordPress SSL setup guide helpful.

Before changing the URL within your dashboard…
jump over to this website, https://www.whynopadlock.com and test your domain name, like https://atyourdomain.com
If you are lucky, your website will show a nicely closed lock in your web browser location bar and you’ll be all set. If not, make a note of the dreaded “mixed content” errors and see the notes below.
Mixed content errors are simply URL’s which you’ve included within your page or script that explicitly link out to http:// (a non-secure link). That’s a no-no where SSL is concerned. And the result is that dreaded broken padlock you’ll see to the left of your URL within your web browser’s location bar, which appears like this image to right: ![]()
![]() Be sure to disable all caching related plugins or settings first.
Be sure to disable all caching related plugins or settings first.
To fix most mixed content errors, install and run either the Better Search Replace or WP Migrate DB plugins to search and replace all references to http://atyourdomain.com with https://atyourdomain.com
If you not comfortable with editing your database,install and run either of these plugins, SSL Insecure Content Fixer or Really Simple SSL. Either of these plugins should help to correct those mixed content errors that might otherwise cause your website’s pages to throw up SSL errors.
 Managing the 301 Redirect via Plugin or .htaccess
Managing the 301 Redirect via Plugin or .htaccess
Updating your internal links to https:// will not automatically notify the search engines of your change to a secure URL. This is where a 301 redirect is required. Without a 301 redirect, it may take a long time for the search engines to properly index your newly set https:// website address.
So after ensuring all links within your site “redirect” to your new https:// address appropriately, see the 301 redirect instructions below.
On my personal website, the WordPress plugin I tried was not enough. My domain at http:// was still not redirecting to https:// as expected, so I had to add the text below to my .htaccess file in order to force the redirect:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Alternatively, try:
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://atyourdomain.com/$1 [R=301,L]
- Remember to replace atyourdomain.com with the www or non-www version of your domain name.
– Update your database from http://atyourdomain.com to https://atyourdomain.com using any of the above search and replace plugins.
– Update your .htaccess to the above settings.
– In 90% of cases that’s all you should need to do.

Hopefully, number one and two above were enough to both fully close the lock and redirect your domain.
If not, you may need to remove the remaining not-secure “http://” references within your posts, pages, widgets, and CSS stylesheets. Most of the local linking stuff is pretty easy to fix. I’ll cover the tricks that worked best for me below.
Do you know the difference between relative (implicit) and absolute (explicit) links?
Relative or implicit links are those like <a href=”index.htm”, while absolute or explicit links are those like <a href=”http://your_domain/index.htm”.
Suffice it to say, where SSL is concerned steer toward relative links and you’ll be a happier camper.
Now, what about external links to Youtube.com, and other 3rd party services within posts or CSS you may ask?
This is where the pain often begins. All embedded links, be they internal or external, must not appear as http:// (a non-secure link).
Allowing external embedded links to remain as, for example: http://youtube.com will present your visitors, at best, a broken padlock in the URL bar, or worst, a nasty message alerting your visitors against visiting your web page.
Luckily, there is a little trick that may work in many cases to tame the non-secure SSL beast. And behold the wonder: I’ll use Google fonts as an example:
Replace:
href=”https://fonts.googleapis.com/css?family…
with
href=”//fonts.googleapis.com/css?family…
Note how you may replace “http://” with “//”. Cool, huh?
This little trick will trick the visiting browser into not reporting your bad mixed-content habits to everyone who visits your site.
If none of this makes sense to you, we have an app for that. This plugin may help to “correct” the http:// references, Protocol Relative Theme Assets.
Once you’ve resolved those pesky mixed-content errors, do a final test using the Why No Padlock site, then go for it!
Word to the wise, after you do the switch to HTTPS remember to double check every page on your website, especially your order and contact forms. Good luck!

Other SSL related recommendations?
Be sure to make a recoverable database backup before making URL changes to your WordPress database.
Plugins like UpdraftPlus Backup and Restoration and BackupBuddy have nice rollback features that may come in handy while testing your transition from http:// to https://
Don’t forget to check any XML sitemaps you may have installed within your public directory for search engine consumption.
What if I can’t remove all of the mixed content messages?
If you find you can’t remove all of the mixed content messages, it’s not a total loss. You may still use SSL for your WordPress dashboard. That’s still a big bonus and highly recommended by many website security professionals. Once you log in, just ignore or approve the mixed content alert and you’ll be all set. Your connection will still be encrypted nicely, mixed-content messages be damned. To force the use of a secure dashboard connection simply add this line of code to your wp-config.php:
define('FORCE_SSL_ADMIN', true);
What’s this “Upgrade Insecure Requests” thing?
Since writing this article, more browsers have begun supporting a way to automatically upgrade http:// URLs to https:// in order to solve the mixed content problem.
This new “Upgrade Insecure Requests” option may be integrated into your website by simply adding the tag below into the <head> section of your pages:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
+ Did you find this useful?
Please share your experience in switching your site to SSL in the comments below. Or feel free to share this article with others who may benefit. This is a living document and will change over time as I learn better methods and procedures.
Alternately, if you are finding this a bit overwhelming and need help, just contact me using the chat link at bottom-left of this page. And I’ll do my best to get your SSL certificate working nicely on your website today.
And many thanks to the following good folks for help in proofreading and technical assistance: Laird Sapir @lairdsapir, Mike Dudas @tvcnet, Kate Ryan-Taylor @bebloodyawesome, Dave McHale @thedavetheory, Paul Thompson @thompsonpaul, and others.

 Managing the 301 Redirect via Plugin or .htaccess
Managing the 301 Redirect via Plugin or .htaccess
4 Comments
I have learned too many things from this post. Here you have described a varity of SSL points. Really, this post was very needful for me to grow my knowledge about SSL Certificates. Thanks for sharing sir.
For me, Better Search Replace didn’t work so I tried WP Migrate DB plugin to search and replace which looked like it worked at first but no I’ve got multiple random character issues popping up like  and popping up all over the place. Probably going to replace the back up database now. 🙁
Sound like you may have a character set issue.
Check your wp-config.php.
That set to define(‘DB_CHARSET’, ‘utf8’);
A number of how-to’s on this in Google. Search for: wordpress character encoding problem
Great article Jim! Especially the Upgrade Insecure Requests tip 🙂
One thing I found out while switching my site, and writing the article, is Mozilla’s HTTP Redirections guidelines: “Sites that listen on port 80 should only redirect to the same resource on HTTPS”, meaning you’d have to redirect http://example.com to https://example.com first.
Secondly, a proper configured Content Security Policy (CSP) header is _very hard_.